<p style="border: 0px; margin: 0px; padding: 26px 0px 0px; font-size: 14px; color: rgb(51, 51, 51); word-wrap: break-word; font-family: 微软雅黑, 宋体; white-space: normal;">Phone界面尺寸</p><table st…
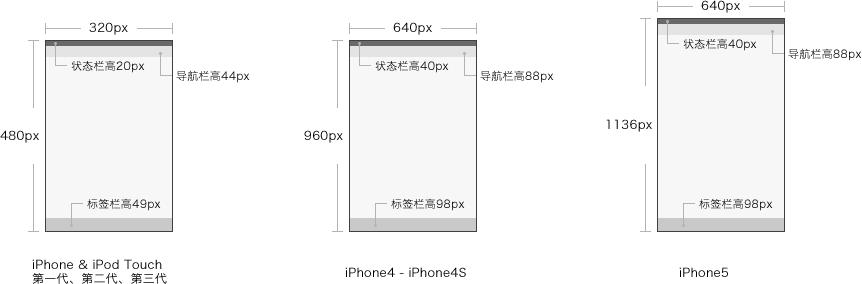
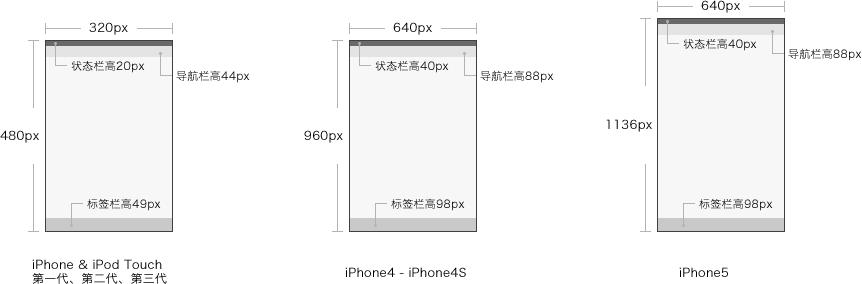
Phone界面尺寸
| 设备 | 分辨率 | 状态栏高度 | 导航栏高度 | 标签栏(工具栏)高度 |
| iPhone6 plus设计版 | 1242 × 2208 | 60px | 132px | 146px |
| | | | |
| iPhone6 plus物理版 | 1080 × 1920 | 54px | 132px | 146px |
| | | | |
| iPhone6 | 750 × 1334 | 40px | 88px | 98px(88px) |
| iPhone5s | 640 × 1136 | 40px | 88px | 98px(88px) |
| iPhone5c | 640 × 1136 | 40px | 88px | 98px(88px) |
| iPhone5 | 640 × 1136 | 40px | 88px | 98px(88px) |
| iPhone4s | 640 × 960 | 40px | 88px | 98px(88px) |
| iPhone4 | 640 × 960 | 40px | 88px | 98px(88px) |

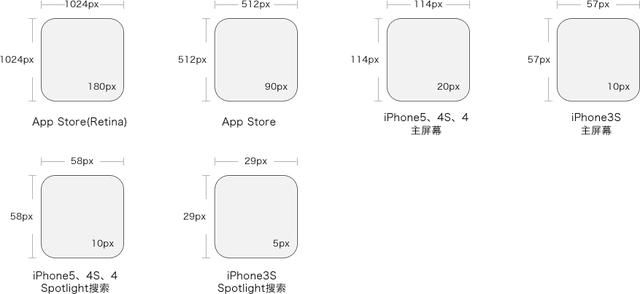
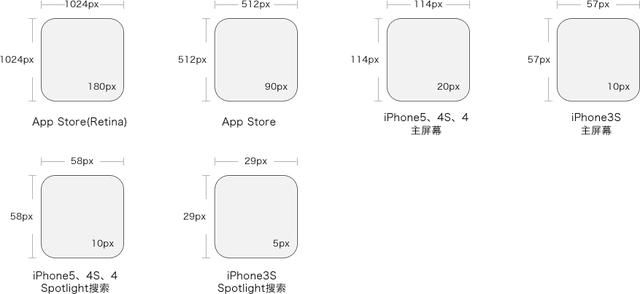
iPhone图标尺寸
| 系统 | 分辨率 | 圆角大小 |
| iOS 6- | 90px – 1024px | 约为图标宽度 × 0.175 |
| iOS 7+ | 90px – 1024px | 约为图标宽度 × 0.225 |
| Asset | iPhone 6 Plus (@3x) | iPhone 6 and iPhone 5 (@2x) | iPhone 4s (@2x) | iPad and iPad mini (@2x) | iPad 2 and iPad mini (@1x) |
| App icon(required for all apps) | 180 × 180 | 120 × 120 | 120 × 120 | 152 × 152 | 76 × 76 |
| App icon for the App Store(required for all apps) | 1024 × 1024 | 1024 × 1024 | 1024 × 1024 | 1024 × 1024 | 1024 × 1024 |
| Launch file or image(required for all apps) | Use a launch file(see Launch Images) | For iPhone 6, use a launch file(see Launch Images)For iPhone 5, 640 × 1136 | 640 × 960 | 1536 × 2048 (portrait)2048 × 1536 (landscape) | 768 × 1024 (portrait)1024 × 768 (landscape) |
| Spotlight search results icon(recommended) | 120 × 120 | 80 × 80 | 80 × 80 | 80 × 80 | 40 × 40 |
| Settings icon(recommended) | 87 × 87 | 58 × 58 | 58 × 58 | 58 × 58 | 29 × 29 |
| Toolbar and navigation bar icon(optional) | About 66 × 66 | About 44 × 44 | About 44 × 44 | About 44 × 44 | About 22 × 22 |
| Tab bar icon(optional) | About 75 × 75(maximum: 144 × 96) | About 50 × 50(maximum: 96 × 64) | About 50 × 50(maximum: 96 × 64) | About 50 × 50(maximum: 96 × 64) | About 25 × 25(maximum: 48 × 32) |
| Default Newsstand cover icon for the App Store(required for Newsstand apps) | At least 1024 pixels on the longest edge | At least 1024 pixels on the longest edge | At least 1024 pixels on the longest edge | At least 1024 pixels on the longest edge | At least 512 pixels on the longest edge |
| Web clip icon(recommended for web apps and websites) | 180 × 180 | 120 × 120 | 120 × 120 | 152 × 152 | 76 × 76 |

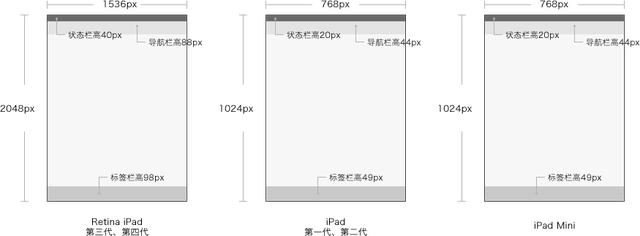
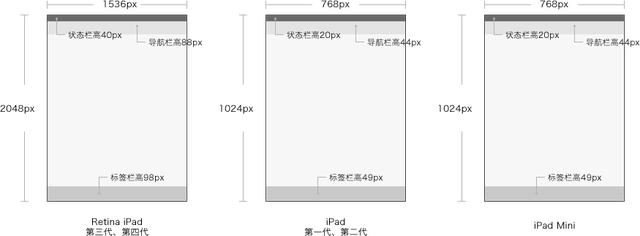
iPad界面尺寸
| 设备 | 分辨率 | 状态栏高度 | 导航栏高度 | 标签栏高度 |
| iPad6/iPad Air2 | 2048 × 1536 | 40px | 88px | 98px |
| iPad5/iPad Air/ipad mini 2 | 2048 × 1536 | 40px | 88px | 98px |
| iPad4/ipad mini | 2048 × 1536 | 40px | 88px | 98px |
| iPad3/the new iPad | 2048 × 1536 | 40px | 88px | 98px |
| iPad2 | 1024 × 768 | 20px | 44px | 49px |
| iPad1 | 1024 × 768 | 20px | 44px | 49px |
| iPad Mini | 1024 × 768 | 20px | 44px | 49px |

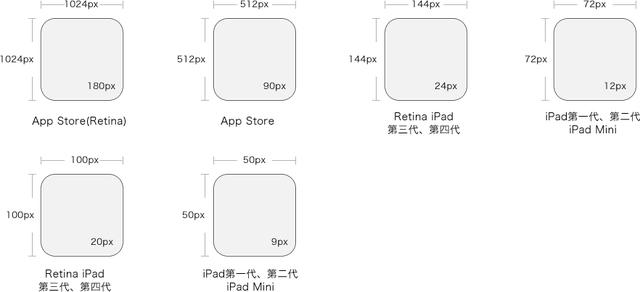
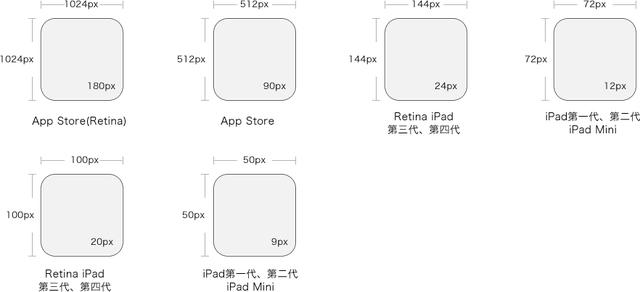
iPad图标尺寸
| 系统 | 分辨率 | 圆角大小 |
| iOS 6- | 90px – 1024px | 约为图标宽度 × 0.175 |
| iOS 7+ | 90px – 1024px | 约为图标宽度 × 0.225 |
| Asset | iPhone 6 Plus (@3x) | iPhone 6 and iPhone 5 (@2x) | iPhone 4s (@2x) | iPad and iPad mini (@2x) | iPad 2 and iPad mini (@1x) |
| App icon(required for all apps) | 180 × 180 | 120 × 120 | 120 × 120 | 152 × 152 | 76 × 76 |
| App icon for the App Store(required for all apps) | 1024 × 1024 | 1024 × 1024 | 1024 × 1024 | 1024 × 1024 | 1024 × 1024 |
| Launch file or image(required for all apps) | Use a launch file(see Launch Images) | For iPhone 6, use a launch file(see Launch Images)For iPhone 5, 640 × 1136 | 640 × 960 | 1536 × 2048 (portrait)2048 × 1536 (landscape) | 768 × 1024 (portrait)1024 × 768 (landscape) |
| Spotlight search results icon(recommended) | 120 × 120 | 80 × 80 | 80 × 80 | 80 × 80 | 40 × 40 |
| Settings icon(recommended) | 87 × 87 | 58 × 58 | 58 × 58 | 58 × 58 | 29 × 29 |
| Toolbar and navigation bar icon(optional) | About 66 × 66 | About 44 × 44 | About 44 × 44 | About 44 × 44 | About 22 × 22 |
| Tab bar icon(optional) | About 75 × 75(maximum: 144 × 96) | About 50 × 50(maximum: 96 × 64) | About 50 × 50(maximum: 96 × 64) | About 50 × 50(maximum: 96 × 64) | About 25 × 25(maximum: 48 × 32) |
| Default Newsstand cover icon for the App Store(required for Newsstand apps) | At least 1024 pixels on the longest edge | At least 1024 pixels on the longest edge | At least 1024 pixels on the longest edge | At least 1024 pixels on the longest edge | At least 512 pixels on the longest edge |
| Web clip icon(recommended for web apps and websites) | 180 × 180 | 120 × 120 | 120 × 120 | 152 × 152 | 76 × 76 |

Android的设计尺寸
屏幕尺寸
指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)
代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度
为解决Android设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。 为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi) 像素= DP * ( DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上 做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸
320dp:一个普通的手机屏幕(240X320,320×480,480X800)
480dp:一个中间平板电脑像(480×800)
600dp:7寸平板电脑(600×1024)
? 720dp:10寸平板电脑(720×1280,800×1280)
Android安卓系统dp/sp/px换算表
| 名称 | 分辨率 | 比率 rate (针对320px) | 比率 rate (针对640px) | 比率 rate (针对750px) |
| idpi | 240 × 320 | 0.75 | 0.375 | 0.32 |
| mdpi | 320 × 480 | 1 | 0.5 | 0.4267 |
| hdpi | 480 × 800 | 1.5 | 0.75 | 0.64 |
| xhdpi | 720 × 1280 | 2.25 | 1.125 | 1.042 |
| xxhdpi | 1080 × 1920 | 3.375 | 1.6875 | 1.5 |
主流Android手机分辨率和尺寸
| 设备 | 分辨率 | 尺寸 | 设备 | 分辨率 | 尺寸 |
| 三星Galaxy S3 | 4.8英寸 | 720 × 1280 | 三星Galaxy S4 | 5英寸 | 1080 × 1920 |
| 三星Galaxy S5 | 5.1英寸 | 1080 × 1920 | 三星Galaxy S6 | 4.5英寸 | 1200 × 1920 |
| 小米1 | 4英寸 | 480 × 854 | 小米1s | 4英寸 | 480 × 854 |
| 小米2 | 4.3英寸 | 720 × 1280 | 小米2s | 4.3英寸 | 720 × 1280 |
| 小米3 | 5英寸 | 1080 × 1920 | 小米3s(概念) | 5英寸 | 1080 × 1920 |
| 小米4 | 5英寸 | 1080 × 1920 | 红米 | 4.7英寸 | 720 × 1280 |
| 红米Note | 5.5英寸 | 720 × 1280 | | | |
| OPPO Find 7 | 5.5英寸 | 1440 × 2560 | OPPO Find 7 轻装版 | 5.5英寸 | 1080 × 1920 |
| OPPO N1 mini | 5英寸 | 720 × 1280 | OPPO R3 | 5英寸 | 720 × 1280 |
| OPPO R1S | 5英寸 | 720 × 1280 | | | |
| 锤子 Smartisan T1 | 4.95英寸 | 1080 × 1920 | | | |
| 华为 Ascend P7 | 5英寸 | 1080 × 1920 | 华为 Ascend Mate7 | 6英寸 | 1080 × 1920 |
| 华为 荣耀6 | 5英寸 | 1080 × 1920 | 华为 Ascend Mate2 | 6.1英寸 | 720 × 1280 |
| 华为 C199 | 5.5英寸 | 720 × 1280 | | | |
| HTC One (M8) | 5英寸 | 1080 × 1920 | HTC Desire 820 | 5.5英寸 | 720 × 1280 |
| 魅族 MEIZU MX4 | 5.36英寸 | 1152 × 1920 | 魅族 MEIZU MX3 | 5.1英寸 | 1080 × 1800 |
Web的设计尺寸
Windows XP任务栏的高度30pxWindows 7任务栏的高度40px
主流浏览器的界面参数
| 浏览器 | 状态栏 | 菜单栏 | 滚动条 |
| Chrome浏览器 | 22px(浮动出现) | 60px | 15px |
| 火狐浏览器 | 状态栏高度 | 导航栏高度 | 标签栏高度 |
| IE浏览器 | 状态栏高度 | 导航栏高度 | 标签栏高度 |
| 360浏览器 | 状态栏高度 | 导航栏高度 | 标签栏高度 |
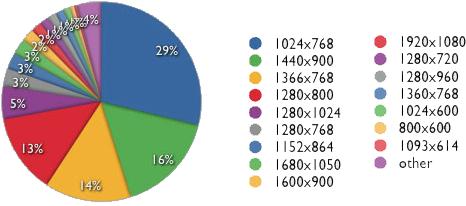
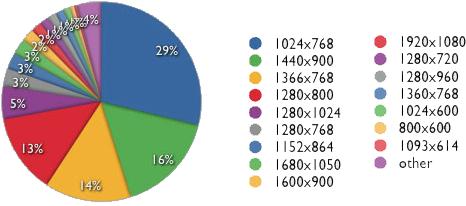
系统分辨率统计
安全分辨率为1024 × 768 px可建议大分辨率为1280 × 800 px
综合分辨率及浏览器下的统计数据

网页宽度与首屏高度
安全宽度1002 px可建议较大宽度1258 px
Window XP首屏大小580 pxWindow 7 首屏大小710 px

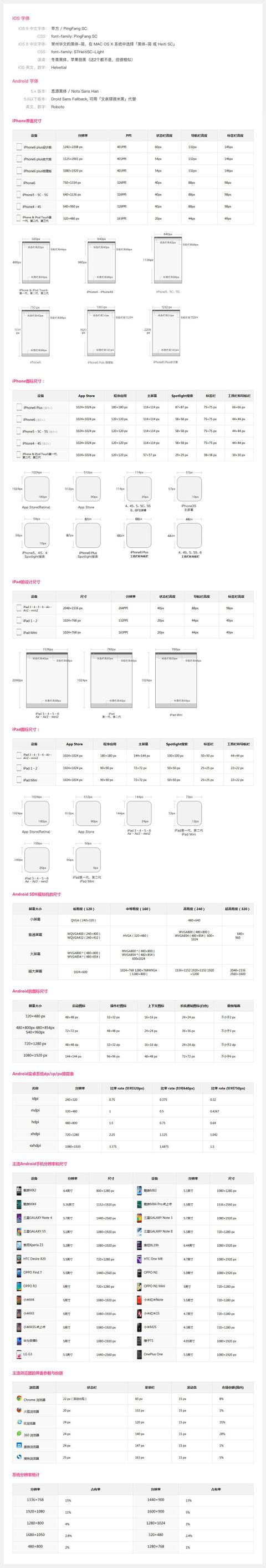
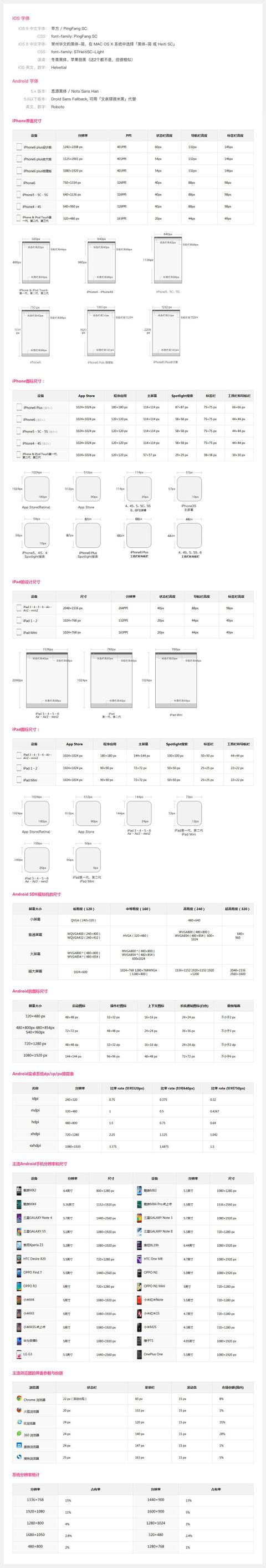
APP设计规范图片版(点击放大浏览)